Make Wordpress Users Required to Upload Certain Documents
Wondering how to permit your website visitors upload file attachments to your WordPress forms?
Giving users the power to upload documents and media to your WordPress site tin make it way easier for you to collect the data you need.
In this article, we'll show you how to easily create a WordPress file upload form using the WPForms form builder plugin.
Click Here to Brand Your File Upload Course Now
Hither'due south a table of contents with all the necessary steps for uploading documents to WordPress using WPForms:
- Install WPForms on Your WordPress Site
- Add a New Course Using WPForms
- Customize the File Upload Grade
- Switch to the Classic Style File Upload Field (Optional)
- Customize Your File Upload Form Settings
- Configure Your File Upload Form's Notifications
- Configure Your File Upload Form's Confirmations
- Add Your File Upload Form to Your Website
- View The Files
Why Use a WordPress File Upload Field on Your Forms?
Depending on the blazon of information you want to collect on your form, using a file upload field is one of the best ways to make it easier for you lot to get more than info from your users quickly. And, making forms easier to fill up out helps reduce your form abandonment rate so your site tin generate more acquirement.
WPForms is the best WordPress Class Builder plugin. Get it for gratis!
You lot might need to add a file upload field to your WordPress forms so users can upload documents to WordPress every bit well as other types of files and media every bit they submit their forms to you lot.
Here are some of the virtually common situations where you might want to allow users to upload a file through your contact form:
- Job application forms so applicants tin can attach their resume files
- Pictures every bit epitome files for a contest or for use if using a giveaway plugin
- User submitted content forms and then users can attach a blog post or epitome they want to share (WordPress frontend file upload)
- Client services forms then clients tin can adhere their spreadsheet or project spec document
- Customer back up forms and so customers can attach documents to provide additional data
- Audio clips for y'all to playback during your podcast
- CSV file uploads so visitors can send you orders or timesheets
- File upload forms with a Stripe field so you tin take documents and payment together
- Guild forms or sponsor forms where you desire to require payment with the file upload
- User-submitted videos on an upshot registration class then yous take content to play at your event (great for weddings, anniversaries, and fundraisers.)
- Works great with WooCommerce plugins.
And this is just the beginning of what your WordPress file upload form plugin can do.
Luckily, the WPForms is one of the easiest to utilize WordPress file upload plugins and makes it piece of cake for your site visitors to upload all kinds of file types to your contact forms, including but non express to:
- Documents (.dr., .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Sound (.wav, .mp3, and .mp4)
So if you were asking yourself how to add a document to WordPress, WPForms is the perfect way to exercise but that.
For WordPress security reasons, the default file types that can be uploaded are limited. Here's how to allow boosted file upload types to your forms, including Adobe Illustrator file uploads.
So, let's go ahead and check out how to add together the file upload field to your WordPress contact form.
How to Create a WordPress File Upload Form
Follow these steps to gear up your online file upload grade.
Prefer written instructions? Check out the steps below:
Pace 1: Install WPForms on Your WordPress Site
The first matter you'll demand to practice is install and activate the WPForms plugin. Creating a WordPress contact form with a file upload field is extremely piece of cake with WPForms.
To get WPForms, head over to WPForms' pricing page and purchase a programme (you lot need WPForms Pro or higher up plan to go the file upload template).
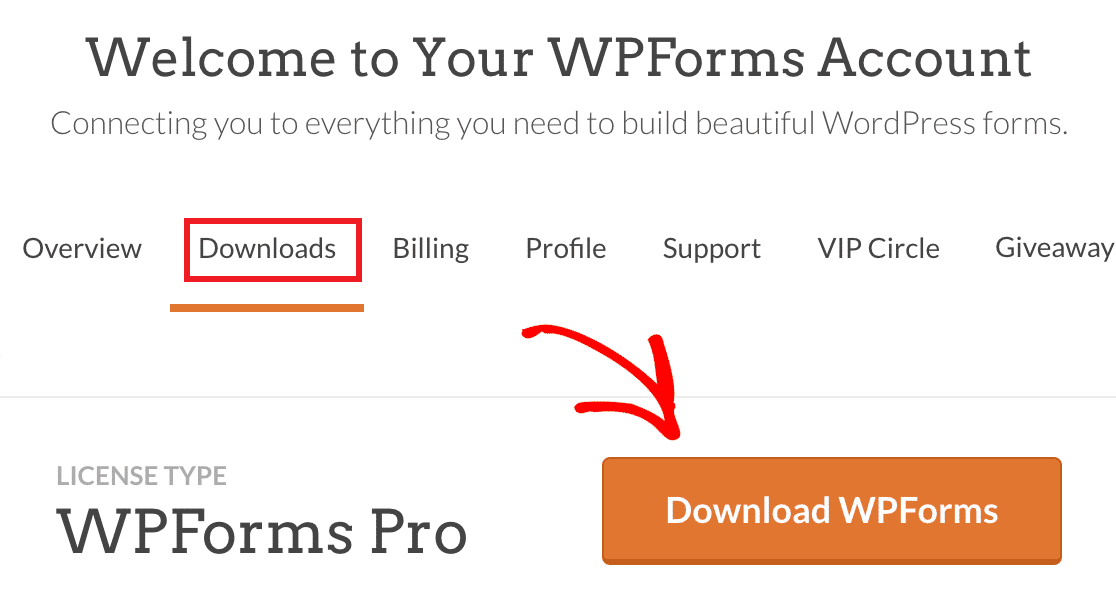
After you've registered your account and purchased the plan, click on the Downloads tab on the top of your WPForms account area. Then, press the Download WPForms push.

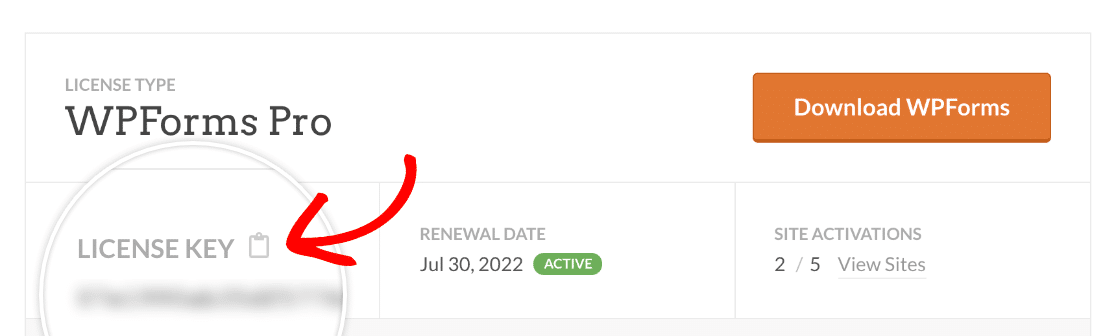
While you're on this page, also brand sure to copy the license key. Y'all'll need this soon in one of the steps beneath.

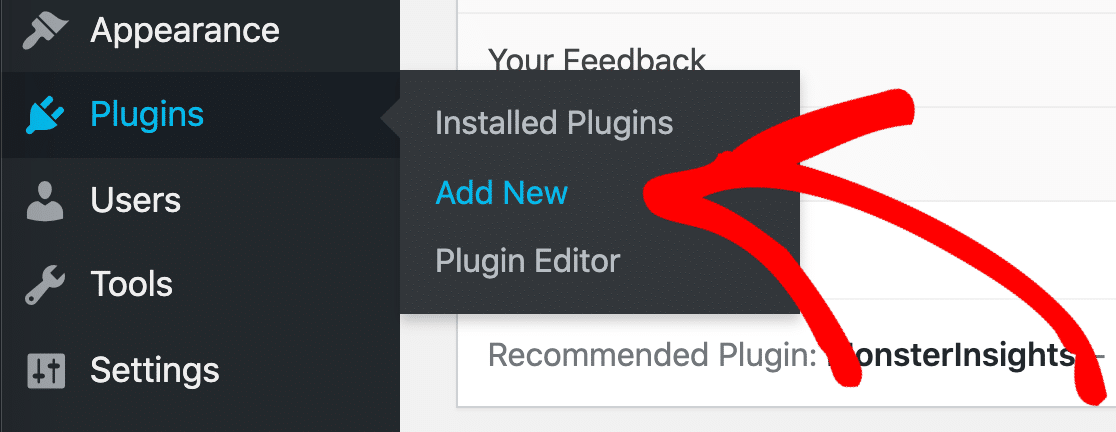
When the file has downloaded, open up your site's WordPress account dashboard and click on Plugins » Add Newfrom the left-hand menu.

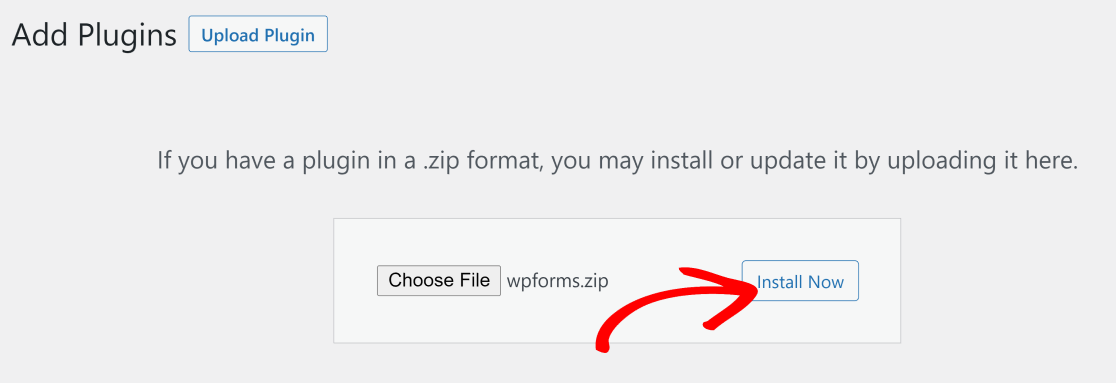
Then, click on Upload Pluginand printing the Cull File push. Find the downloaded WPForms zip file inside your directory and then press the Install At present button.

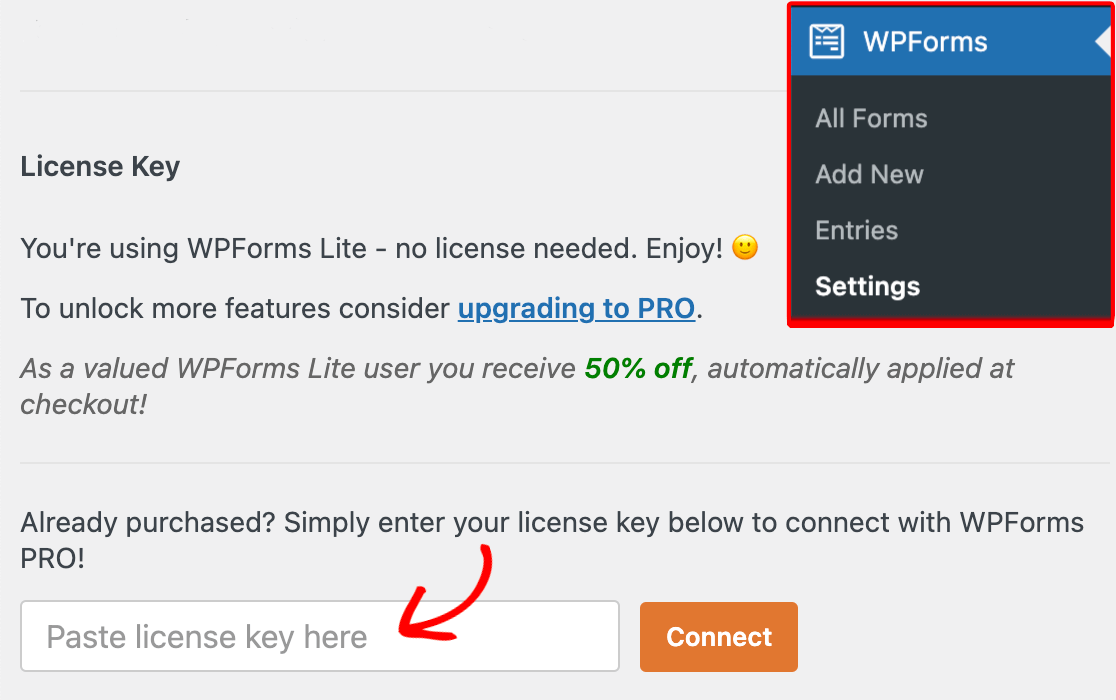
Activate the plugin once information technology's installed. You'll now come across WPForms added to the left hand panel of your WordPress site. Click on WPForms » Settings.Now, in the License Key field, copy and paste the WPForms license cardinal that you found earlier.

Now, we tin begin creating our file upload class.
Step 2: Add together a New Form Using WPForms
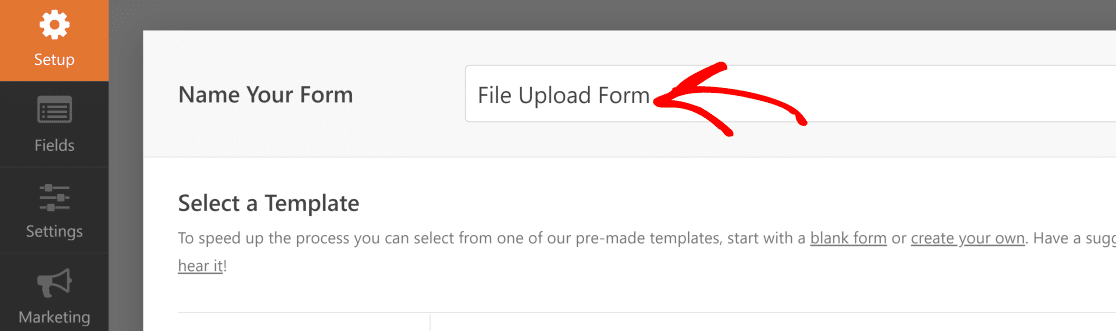
Next, become to your WordPress dashboard and click on WPForms » Add New in the left-hand console to create a new class and name it whatsoever you'd like.

Now, we'll use one of WPForms' pre-built templates to make our file upload grade.
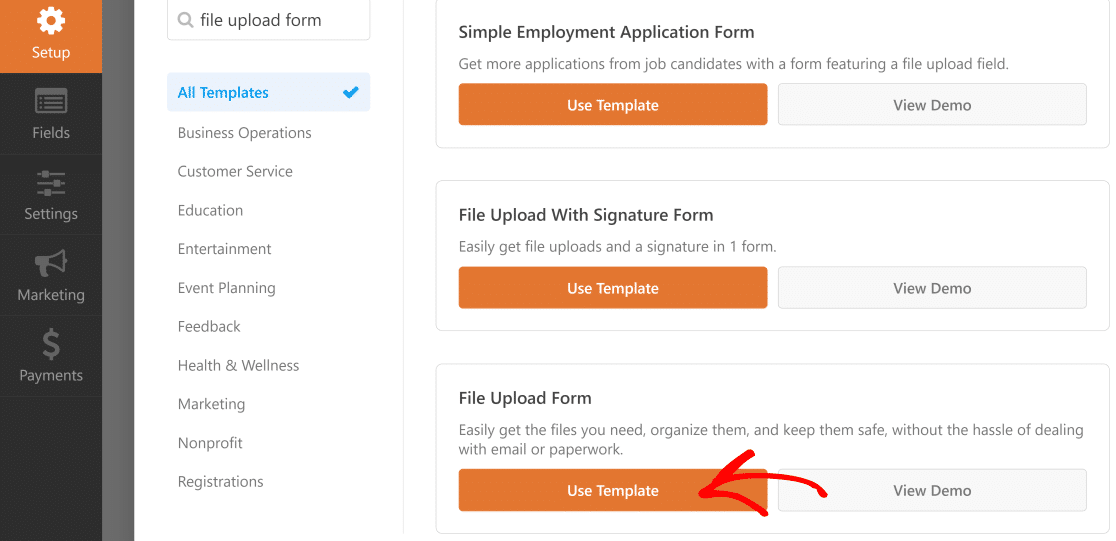
Scroll down and type in "file upload form" in the template search field. When this template appears in the results, motion your cursor over it and press Use Template.

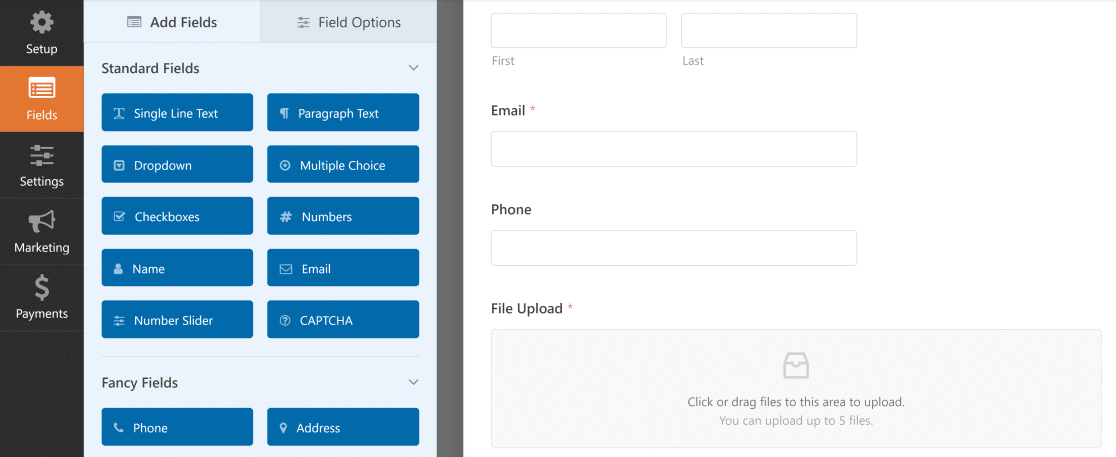
Now, WPForms will populate a pre-built File Upload Form and display the drag and driblet builder.

Now, we tin customize our WordPress file upload form until information technology looks exactly how nosotros want it to.
Step iii: Customize the WordPress File Upload Form
Here, you can add together additional fields to your contact form by dragging them from the left-hand console to the correct-mitt panel. For example, y'all can add a payment field if y'all want to require payment on your file upload forms.
With the File Upload Course template, you'll already take the Name, Electronic mail, Telephone, File Upload, and Boosted Comments fields.
Click on whatever of the course fields to make changes. You can also click on a form field and drag information technology to rearrange the lodge on your contact form.
You can also add the File Upload field to any WordPress class you create. Simply elevate the File Upload form field, plant under Fancy Fields, from the left-mitt panel of the Form Editor to the right-hand panel.

Yous can click on the File Upload field and also change the:
- Label — Proper noun the form field so your site visitors know what information technology'due south for.
- Clarification — Add a clarification explaining details to users. For case, if yous only desire people to upload an image, tell them that.
- Allowed File Extensions — If you lot want to restrict the types of files that can exist uploaded to your WordPress form, put them here, each separated by a comma
- Max File Size — Specify, in megabytes, the max size file you'll allow users to upload. If you leave this blank, WPForms will default to the maximum size limit that's allowed past your web host. If you lot need to increase it, come across this tutorial on how to increment the maximum file upload size in WordPress.
- Required — If you desire to require that users upload documents to WordPress before they tin can submit their form, select this checkbox.
- Manner — Y'all can switch betwixt the default Mod style (recommended) and the Archetype mode (which we'll encompass in-depth during the next pace)
Wondering where these file uploads will be stored?
By default, all files uploaded by users are stored in the WPForms folder inside the Uploads directory of your site. To make things easier, you can also store these files in your WordPress Media Library by selecting the Shop field in WordPress Media Library checkbox under Advanced Options.

You tin besides brand forms look keen by post-obit the steps in our post on how to create a multi-step course in WordPress. But for the sake of this tutorial, we'll stick with a single page.
Step 4: Switch to Classic File Upload Field (Optional)
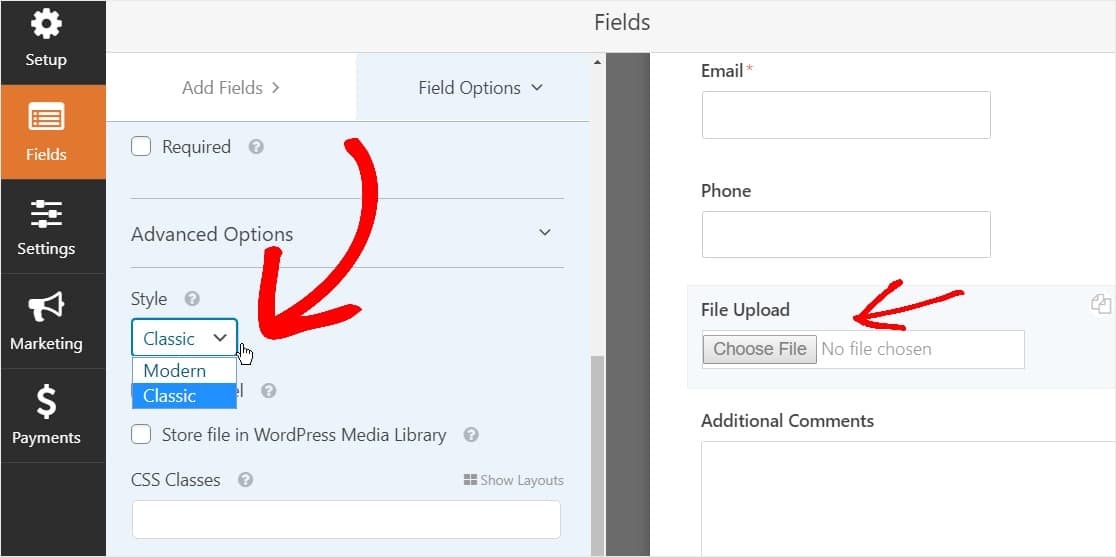
This step is optional and not mostly recommended. Merely, if yous'd like to change the style of the File Upload field from the default Modern style to the Classic manner featuring an 'Cull At present' push, caput to Advanced Options » Fashionand click on the Dropdown to selectClassic.

Switching dorsum to the Archetype fashion might exist a practiced pick:
- You or your users prefer a 'button' style File Upload field
- You lot prefer a more compact File Upload field (and y'all're only accepting 1 file)
Merely keep in mind the Classic File Upload manner only accepts 1 upload per field. Yous'll need to add another File Upload field to accept multiple uploads on your form if you lot're using the Classic style.
To make your course appear clutter costless, you'll want to enable conditional logic on the 1st classic File Upload field earlier yous add those other fields. That way, those actress File Upload fields won't show upwardly on your class unless a user needs them.

Each Classic style of the File Upload field allows users to upload just one single file. To learn how to add together multiple file uploads with the Classic style uploader field type, read on. If but one file upload field works for you, you lot tin skip the side by side step.
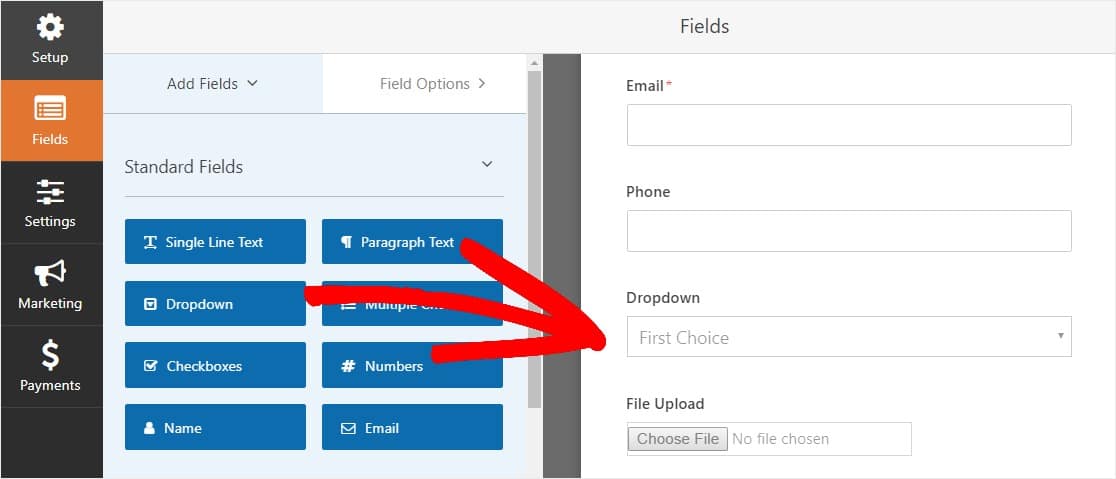
To enable condition logic on a Classic style Field Upload field, drag a Dropdown field from the left-hand panel to your form, just above the file upload field. (This will work with whatever number of Upload File fields, but for the sake of this example we'll practise iii.)

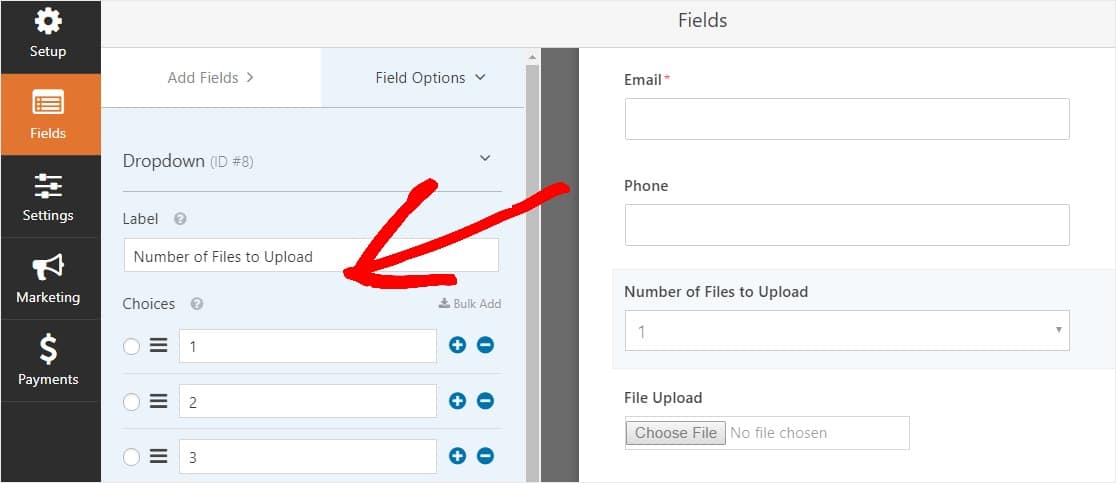
At present click on the dropdown field to see the Field Options on the left panel and edit the Dropdown field label to say Number of Files to Upload and the Choices to say 1, 2, and 3.

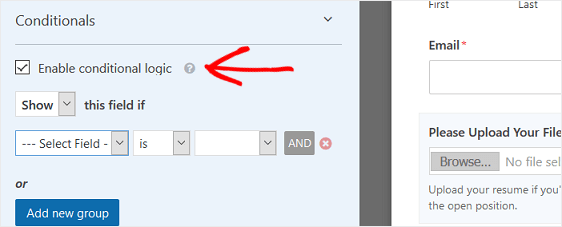
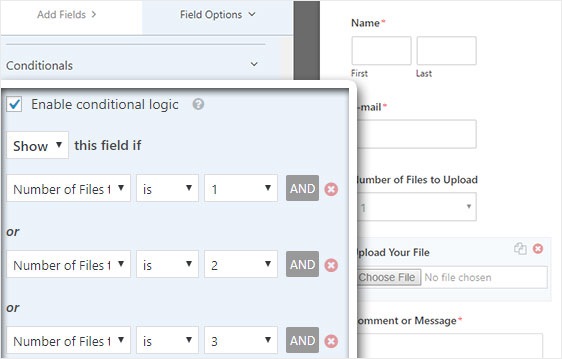
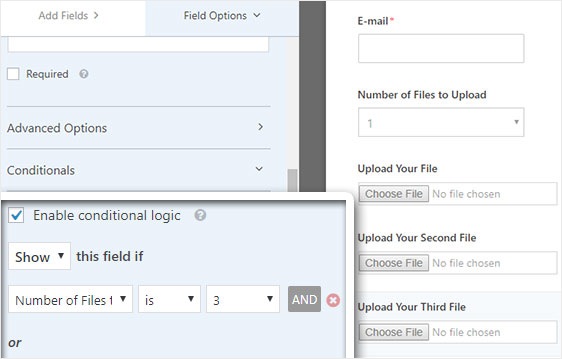
Afterwards that, click on the File Upload field and in the options, whorl downwards to and expand the Conditionals tab in the left-hand panel. Then, select the checkmark for Enable conditional logic.

Customize the conditional logic of the File Upload field just like the screenshot below:

Keep in heed that new fields are added by clicking the Add together new group button, which applies the OR logic. If you need more details most using the OR logic, read our guide on how to utilize And OR conditional logic.
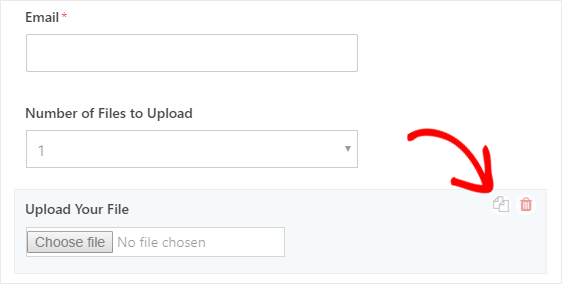
The next step is to indistinguishable this File Upload field.
On your form, click on the duplicate icon on the right-paw side of the File Upload field.

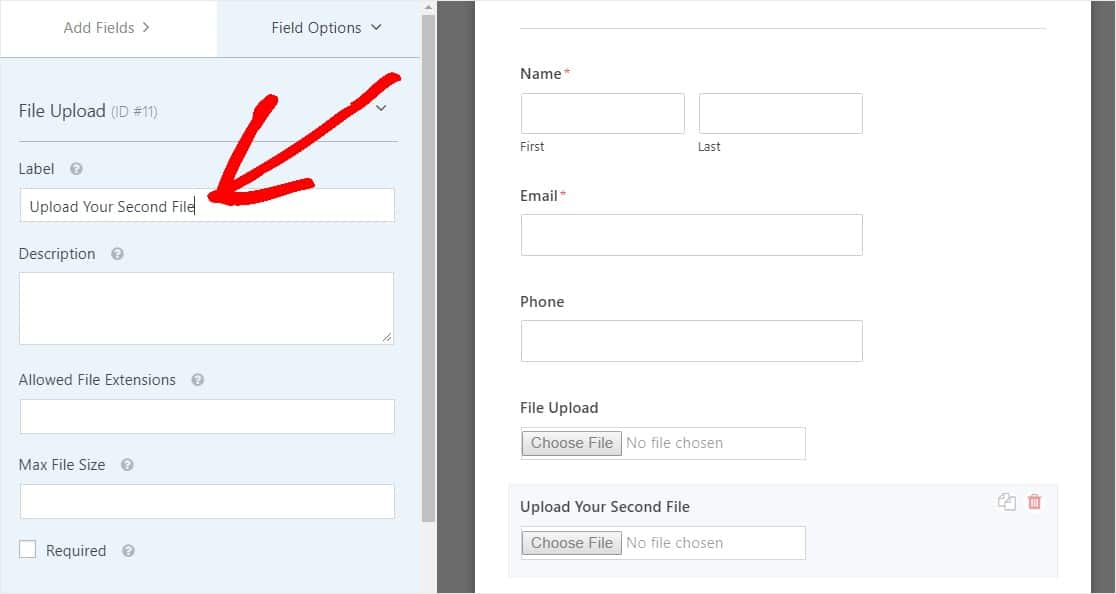
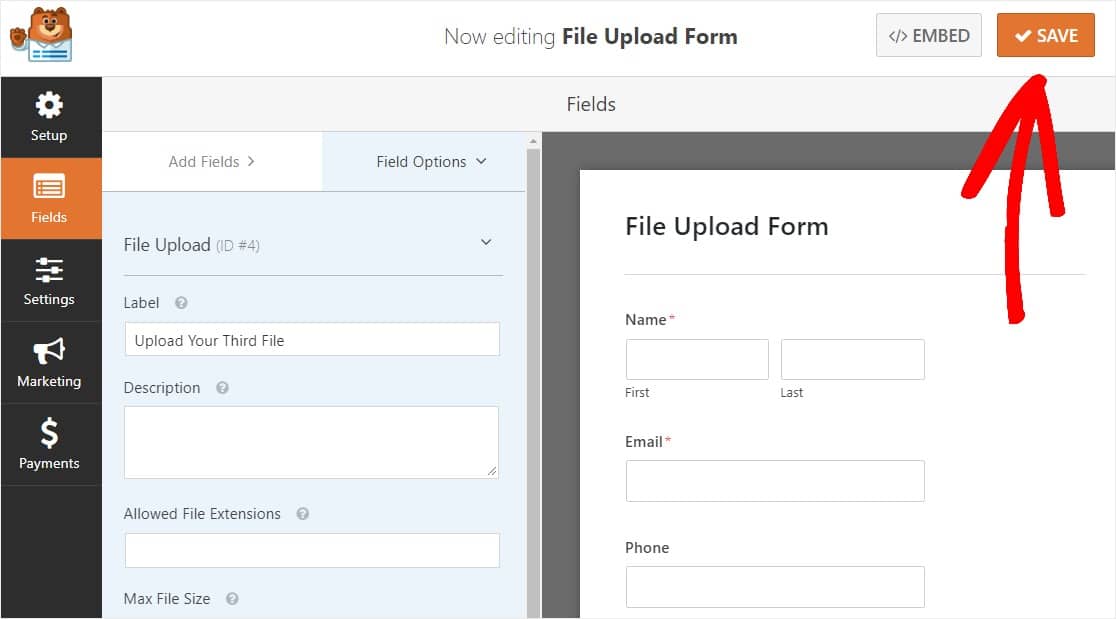
In the left-hand panel, change the label of the new File Upload field to Upload Your Second File.

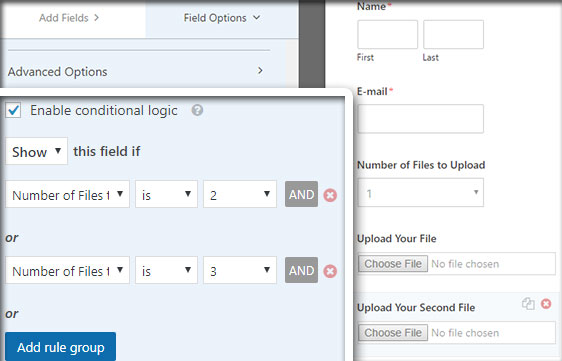
At present configure the conditional logic for this new field just like the screenshot below. The only change from the above step is that nosotros removed the starting time activeness where information technology says the Number of Files to Upload is 1.

At present, duplicate the 2nd file upload field by clicking the icon and changing the characterization to Upload Your Third File.

Configure the conditional logic field just like the screenshot below. Nosotros'll only keep the last field where it says the Number of Files to Upload is three.

Once y'all are done customizing your form, click Save in the tiptop right corner of your screen. You've just added multiple file upload fields to your form.

So as you can meet, in most cases you'll want to use the Modern style to have multiple file uploads.
So now that you accept the right amount of file upload fields on your course (be information technology just i or multiple), you're ready to configure your form's settings.
Step v: Change Your File Upload Class Settings
You lot can hands change the settings for your WordPress contact form with attachments. To kickoff, go to Settings » General.

Here you can configure the following:
- Form Proper name— Modify the name of your form here if yous'd like.
- Form Description — Give your class a description.
- Submit Push Text — Customize the copy on the submit push button.
- Spam Prevention — Stop contact course spam with the anti-spam feature, hCaptcha, or Google reCAPTCHA. The anti-spam checkbox is automatically checked on all new forms.
- AJAX Forms — Enable AJAX Multi Upload with no WordPress page reload.
- GDPR Enhancements — You tin disable the storing of entry data and user details, such every bit IP addresses and user agents, in an effort to comply with GDPR requirements. Check out our step-by-pace instructions on how to add together a GDPR understanding field to your simple contact grade.
And when you're done, click Save.
Step half dozen: Configure Your Class's Notifications
Notifications are an excellent way to know when someone submits one of your file upload forms.
And, unless yous disable the notification feature, you'll get an electronic mail notification whenever someone submits a form on your site.

To get an email message when someone completes your course, yous'll demand to set up form notifications in WordPress and provide your email address.
Also, if you use smart tags, yous tin send a personalized notification to your site visitors one time they finish your form to allow them know you received it. This assures users their form has gone through properly, forth with their file upload.

For more on this, check out our step by step guide on how to send multiple form notifications in WordPress.
In addition, y'all have the pick to easily make your notification emails by calculation your logo or any image you choose in the custom header image surface area. The logo/prototype you choose volition show up at the top of email notifications like the WPForms logo below.

Note: Then since file attachments can ofttimes injure email deliverability, WPForms doesn't attach your user'south files in notification emails. Instead, we transport the file uploads via email every bit links.

Pace 7: Configure Your File Upload Form Confirmations
Grade confirmations are ways to take action immediately (and automatically) afterward your user has submitted information to your grade. For actress help with this pace, check out our tutorial on how to setup form confirmations.
There are three unlike kinds of confirmations in WPForms:
- Message — This is the default confirmation type that appears after someone hits submit on your form, and it's customizable. So if visitors were originally wondering how to add together a document to WordPress and then saw a confirmation bulletin, they can rest assured you've received it.
- Brandish Folio — Automatically transport users to whatever post or page on your site like a thanks page
- Redirect — Useful if you desire to accept the user to a different website or specialized URL for more complex development.
So let's meet how to gear up upward a simple form confirmation in WPForms so you tin customize the success bulletin site visitors will see when they submit a form on your site.
To start, click on the Confirmation tab in the Grade Editor under Settings.
Adjacent, select the type of confirmation blazon you'd similar to create. For this example, we'll select Message.

Then, customize the confirmation message to your liking and click Salve when you lot're done.
Now you're ready to add your course to your website.
Footstep eight: Add Your File Upload Form to Your Website
After you've created your form, you lot need to add information technology to your WordPress site.
And WPForms lets you lot add together your forms to multiple places on your WordPress website including your pages, weblog posts, and sidebar widgets.
And so let'due south take a look at the about common placement choice: page/post embedding.
To brainstorm to embed your file upload form, create a new folio or post in WordPress, or go to the update settings on an existing 1. After that, click inside the start cake (the blank surface area beneath your page championship) and click on the Add WPForms icon.
![]()
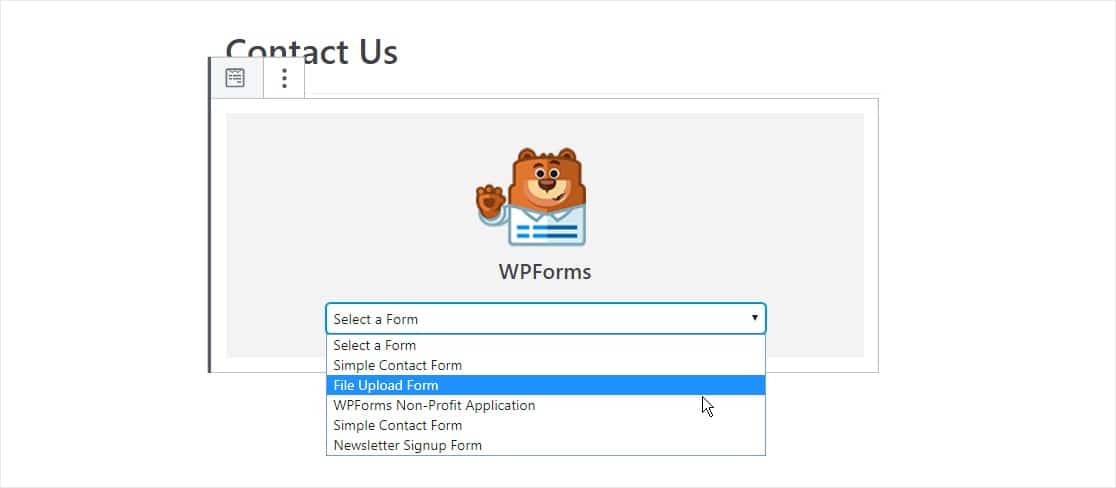
Now, the WPForms widget will appear inside of your block. Click on the WPForms dropdown and pick the form you lot've already created that you want to insert into your page. So select your file upload form.
You're 1 stride shut to creating the perfect upload folio in WordPress.

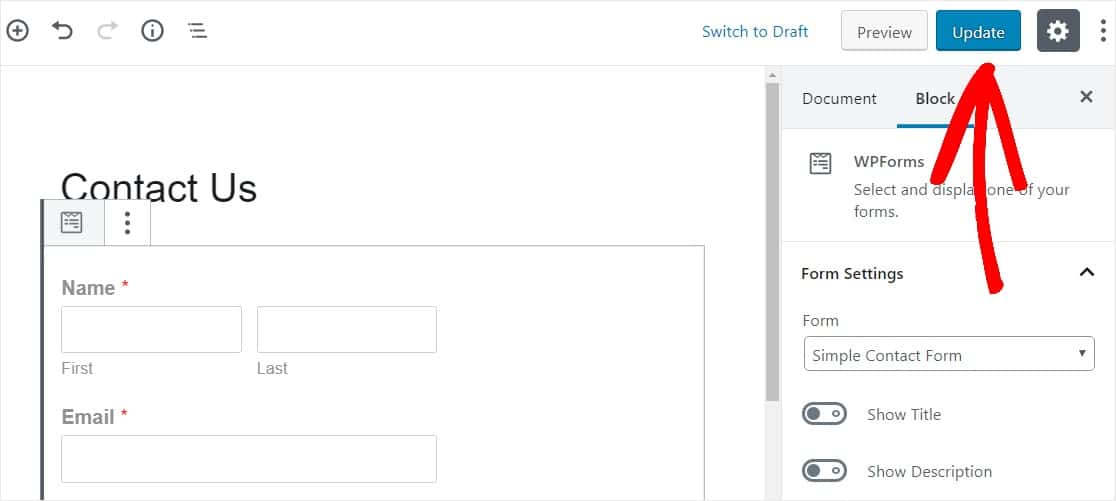
Next, click on the bluish button in the top right that says either Publish or Update, so your form will appear on your website.

That's it! Your file upload form is now on your website.
Footstep 9: View The Files
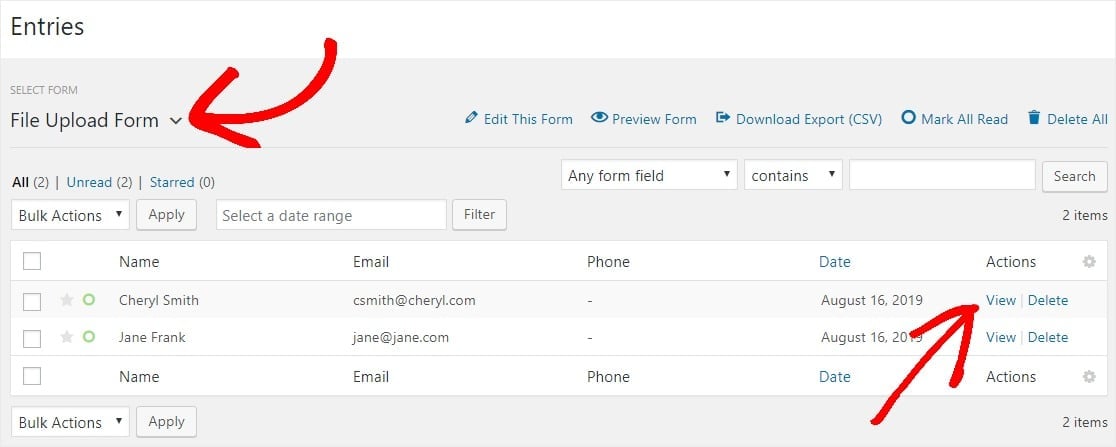
WPForms stores each course submission as an entry. To view uploaded files, go to WPForms » Entries.
And from there, select the right form from the dropdown menu and click on View.

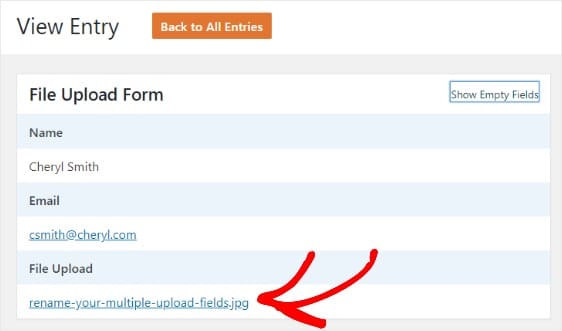
Next, correct click the file to download the file, or click to view information technology in your browser.

Meliorate notwithstanding, the WPForms WordPress plugin has tons of addons y'all tin install then you tin practice more with your files. For example, you tin use our Zapier addon to automatically save all file uploads to:
- Google Drive
- Dropbox
- and many other cloud storage services.
Click Here to Make Your File Upload Form At present
And there you take it! You now know how to create a file upload form with a WordPress plugin.
Adjacent, Create a File Upload Widget in WordPress
If y'all want to allow site visitors to upload files directly to your website, be sure to cheque out our helpful guide on how to create a WordPress file upload widget.
Then what are you waiting for? Get started with the easiest-to-utilize WordPress grade builder plugin today. WPForms Pro includes a free file upload feature and gratis file upload grade and offers a 14-day coin-back guarantee.
And don't forget, if you like this article, then please follow us on Facebook and Twitter.
Source: https://wpforms.com/how-to-create-a-file-upload-form-in-wordpress/

0 Response to "Make Wordpress Users Required to Upload Certain Documents"
Postar um comentário